DUNDERVILLE
WEBSITE LOOPS (2019)
Creative/ Illustration / Compositing
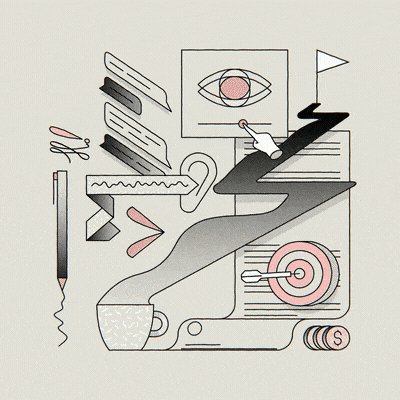
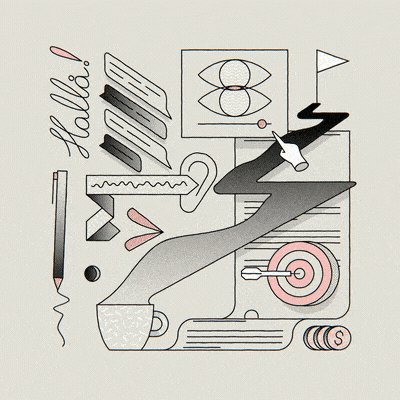
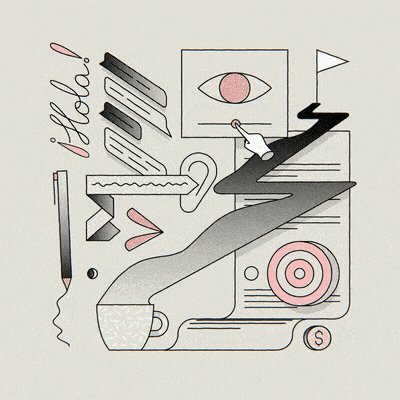
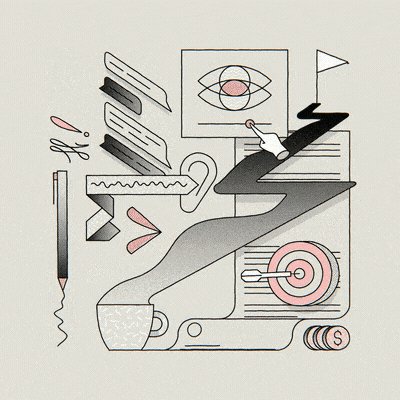
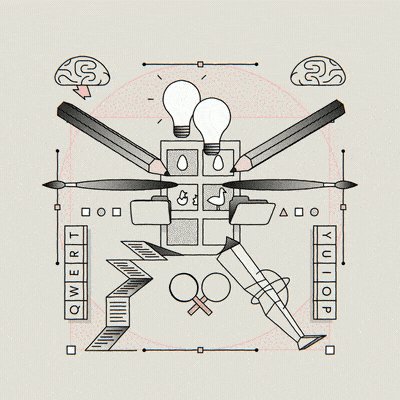
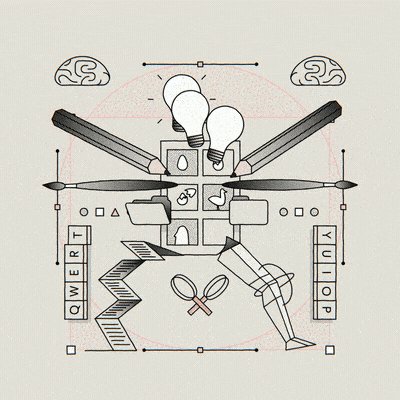
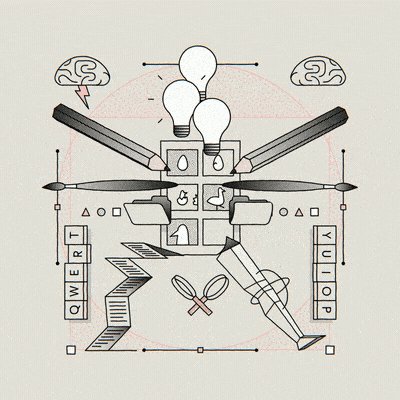
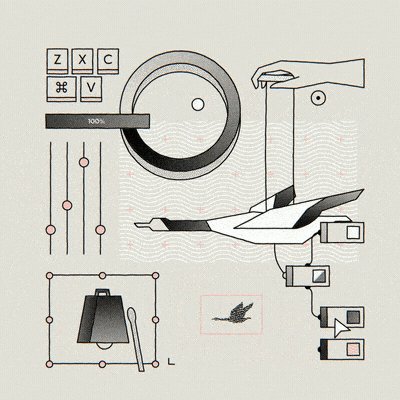
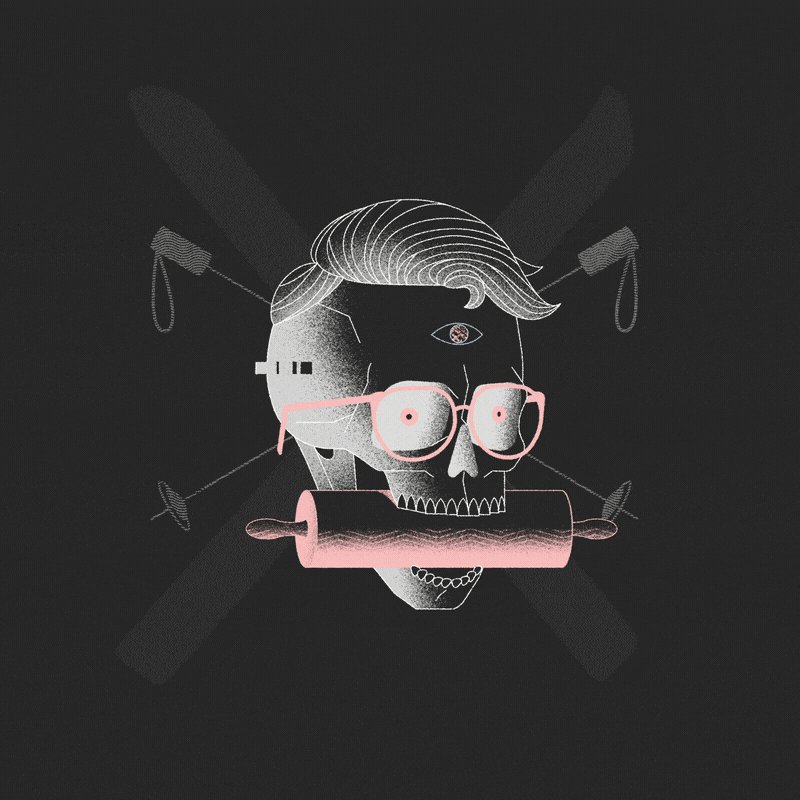
My friends Jonas and Erik from Dunderville asked me to create some print-looking intricate loops that represent each step of their creative process. I had a blast figuring out how to translate some abstract aspects of production into visually appealing elements that interacted with each other in a cohesive composition. Created, illustrated and animated by me and my buddy Ricardo Drehmer.
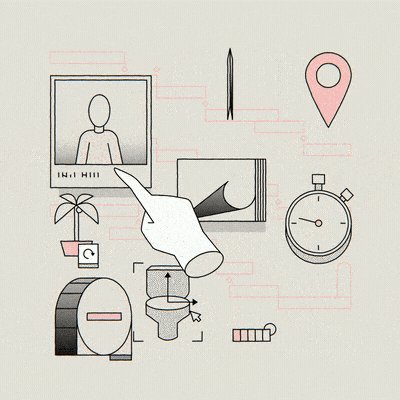
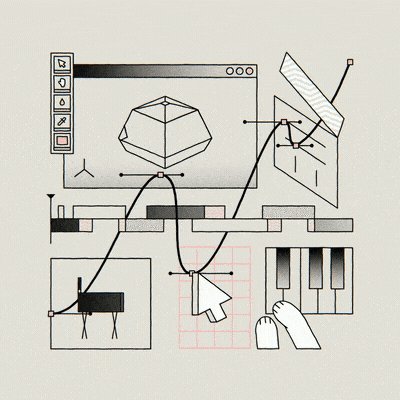
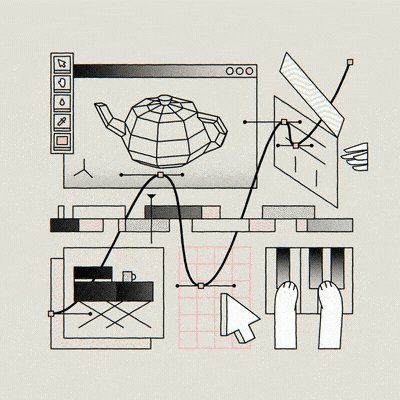
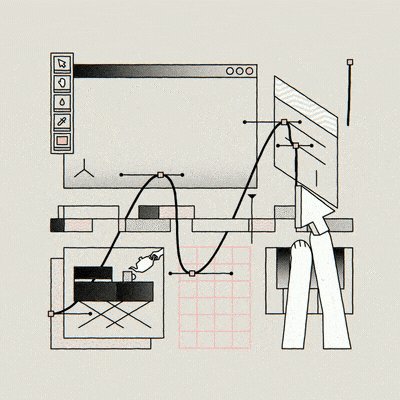
Looping gifs :) Can you figure out what every single element is representing?





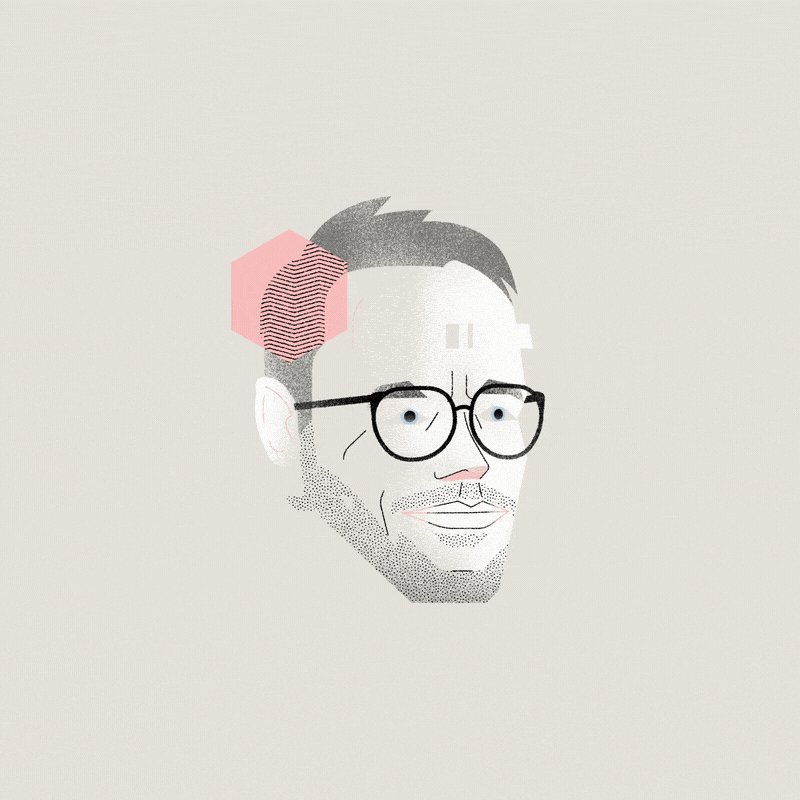
I also did some extra illos for their website, like these portraits with a hover state:


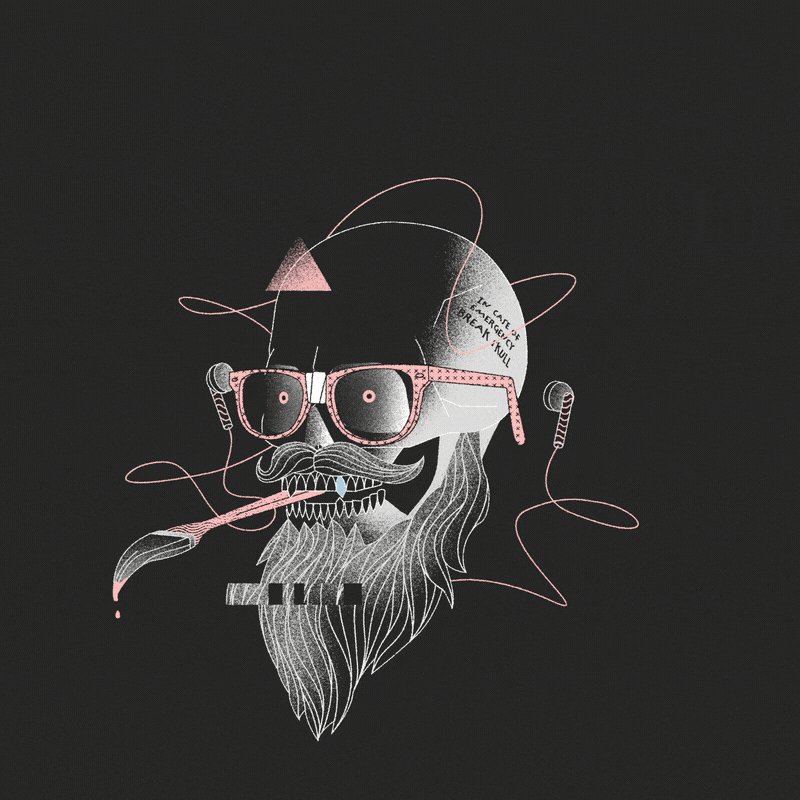
And these to illustrate other sections:



Thanks!